
Publié dans : Pédagogie Technologie
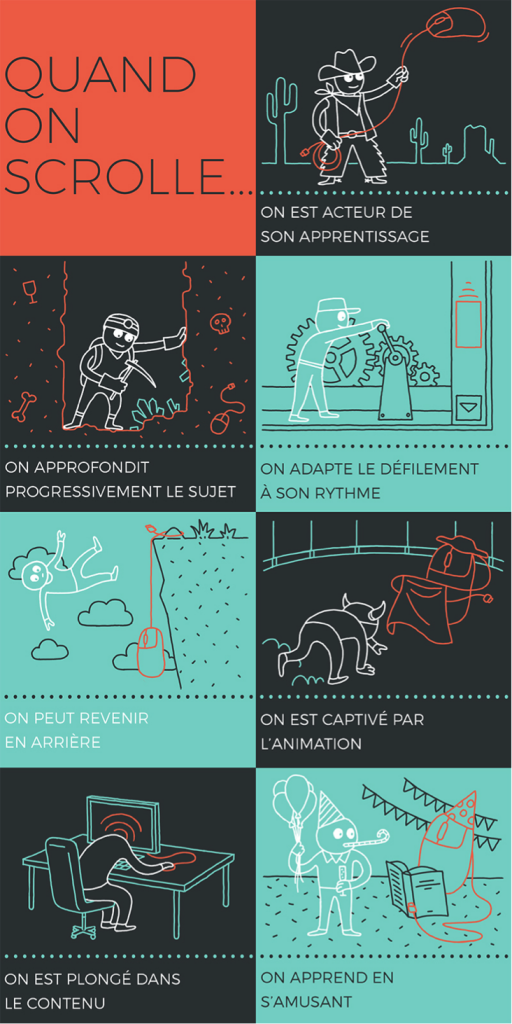
Indispensable scrolling
Le scrolling, c’est un peu comme les roues sur les valises : on se demande comment le monde a pu fonctionner si longtemps sans. A une époque lointaine, l’affichage des pages sur un écran d’ordinateur était limité par la taille de celui-ci. Un écran, une page. Un écran, une page. Pas moyen de faire autrement. Grâce au scrolling, on peut visualiser un contenu plus grand que la taille de l’écran de l’appareil qu’on utilise. Au lieu de changer de page, on attrape la barre de défilement et on fait défiler le contenu. Comme si l’on contrôlait une caméra faisant un travelling.
Quelques exemples
Voici quelques sites réalisés en scrolling et traitant de sujet variés. Allez y faire un tour, et on se retrouve juste après pour un schéma récapitulatif.
- Ce site décortique la réalisation des effets spéciaux du film L’Odyssée de Pi.
- Ici, une nouvelle illustrée et animée.
- Une impressionnante histoire illustrée de la montée en puissance du flat design.